A. Mengenal Visual Studio Code
Visual Studio Code merupakan sebuah software yang digunakan sebagai kode editor disaat mengembangkan sebuah program komputer. Visual Studio Code berjalan di sistem operasi Windows, Linux dan Mac. Visual Studio Code memiliki extension sebagai alat penunjang tambahan untuk mempermudah pengembangan, di dalam artikel ini kita akan membahas salah satu extension yang ada di Visual Studio Code yaitu Live Preview
B. Tentang Extension Live Preview
Ektensi ini merupakan salah satu ektensi yang berfungsi sebagai preview atau pratinjau terhadap halaman web statis yang kamu buat, dengan menggunakan ini kamu sudah tidak begitu lagi memerlukan browser. Kamu tidak perlu bolak-balik dari aplikasi Visual Studio Code ke aplikasi Browser seperti Chrome, Firefox, dan sebagainya. Namun perlu di ingat, bahwa untuk saat ini Extension Live Preview hanya mendukung preview dari Halaman Web Statis dan tidak memiliki Web Server seperti React, Angular dan lainnya.
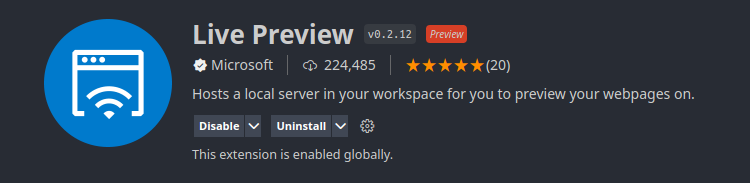
C. Cara Download dan Install Extension Live Preview
Note : Direkomendasikan menggunakan Visual Studio Code versi terbaru
- Buka Visual Studio Code
- Masuk ke Halaman Extension atau tekan
CTRL + SHIFT + X - Cari “Live Preview”

- Lalu tekan “Install”
- Terakhir, restart Visual Studio Code
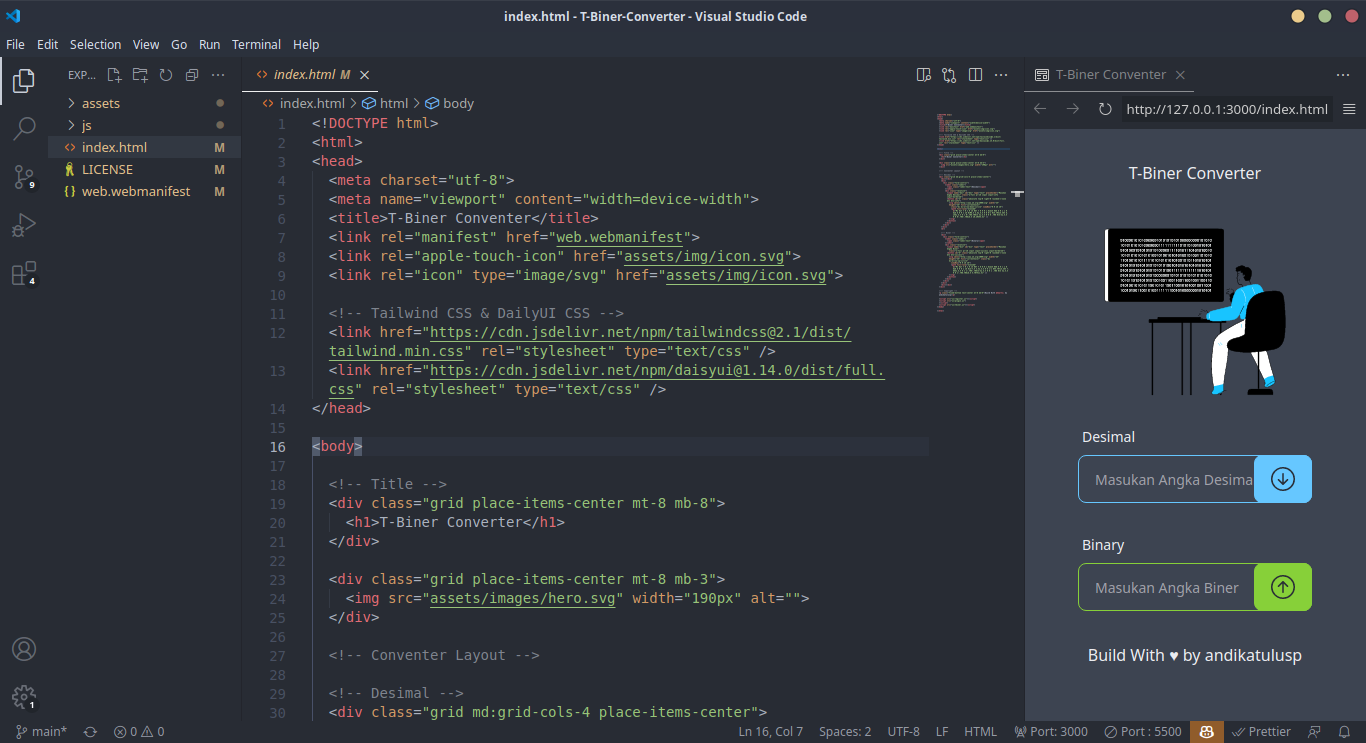
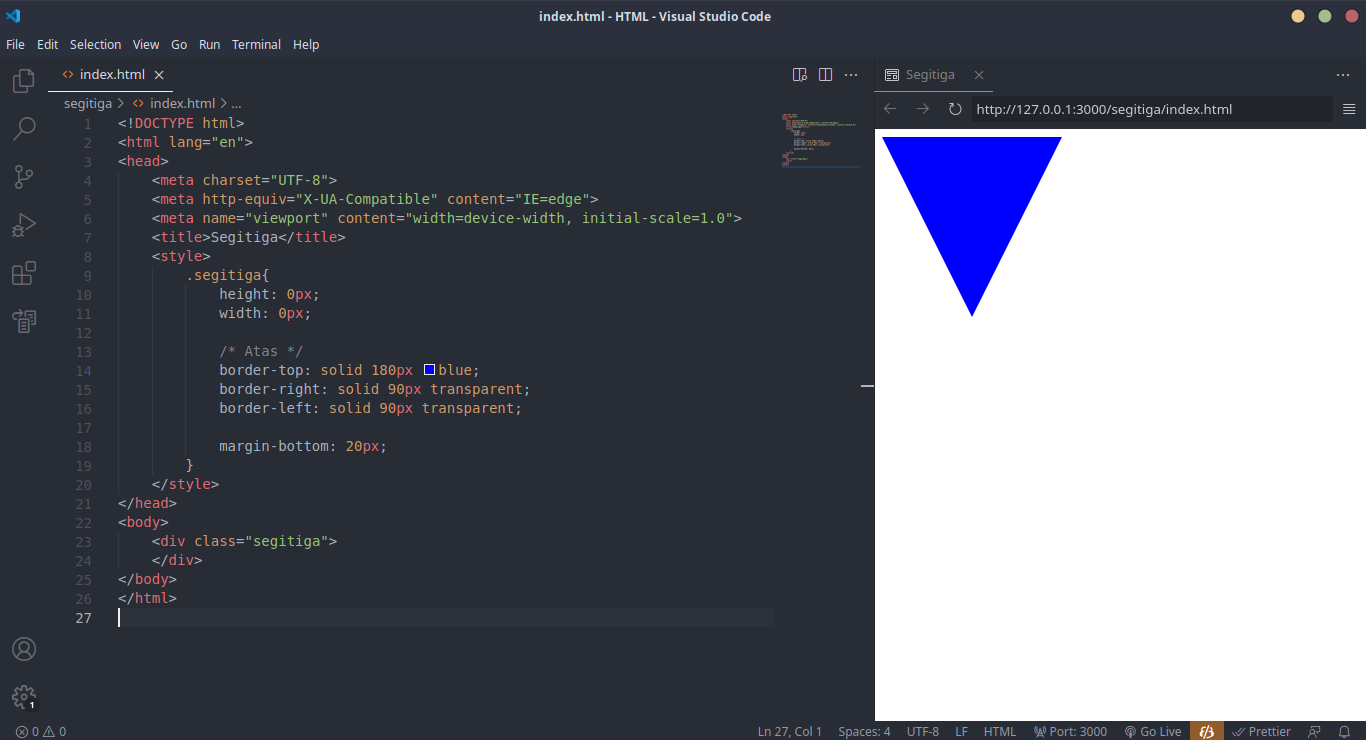
D. Cara Menggunakan Extension Live Preview
- Buka Project HTML kamu
- Di dalam file HTML, klik kanan
- Dan klik “Live Preview: Show Preview”
- Jika tidak kesalahan, jendela Browser akan muncul disamping workspace

Demikian Artikel Tentang Menggunakan Live Preview Visual Studio Code, jika ada kesalahan dalam penggunaan kata maupun kalimat, saya mohon maaf. Semoga bermanfaat dan terima kasih. 😊🙏
💕 Referensi dan apresiasi :
- Visual Studio Extension Store untuk Dokumentasinya
- Microsoft untuk Pengembang Ektensi yang luar biasa 😱
- HUGO untuk SSG Blog yang mengkece banget 😁